사이트 너비와 가장자리 여백 변경하기
- 카테고리 유용한 정보
- 작성일 2024년 11월 21일

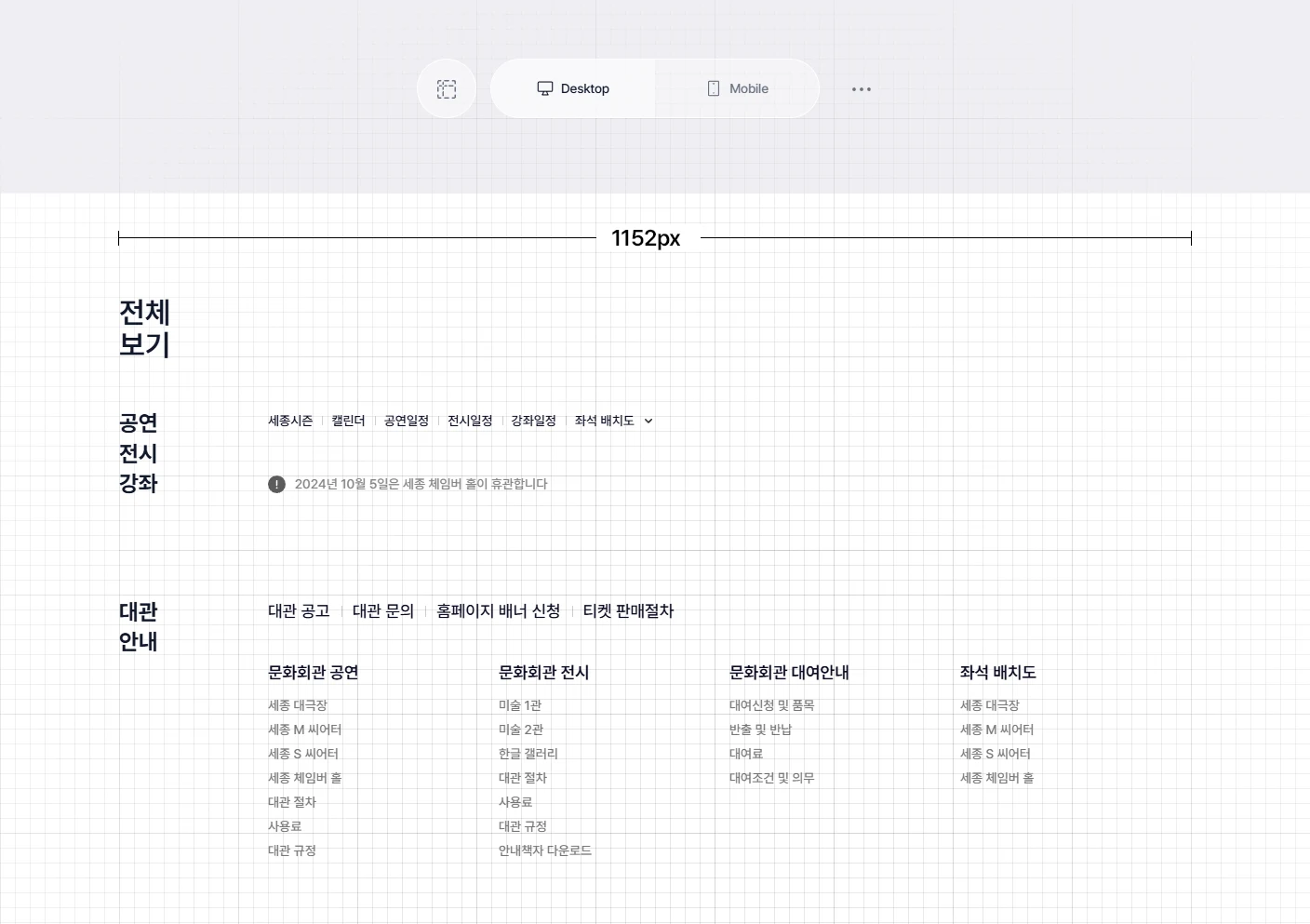
기본 사이트 너비와 가장자리 여백
테마에 기본 값으로 설정된 사이트 너비는 1152px, 뷰포트 양쪽 가장자리는 24px의 여백을 가진다. 1152px은 8px, 16px, 128px처럼 8의 배수를 가지는 Grid가 중앙에 정렬됐을 때 모든 웹 브라우저와 Figma 캔버스와도 딱 맞아 떨어지는 값이며, Jetcraft에서 모든 템플릿이 제작되는 기본 값이다.
엘리멘터에서 사이트 너비와 여백을 변경하는 위치
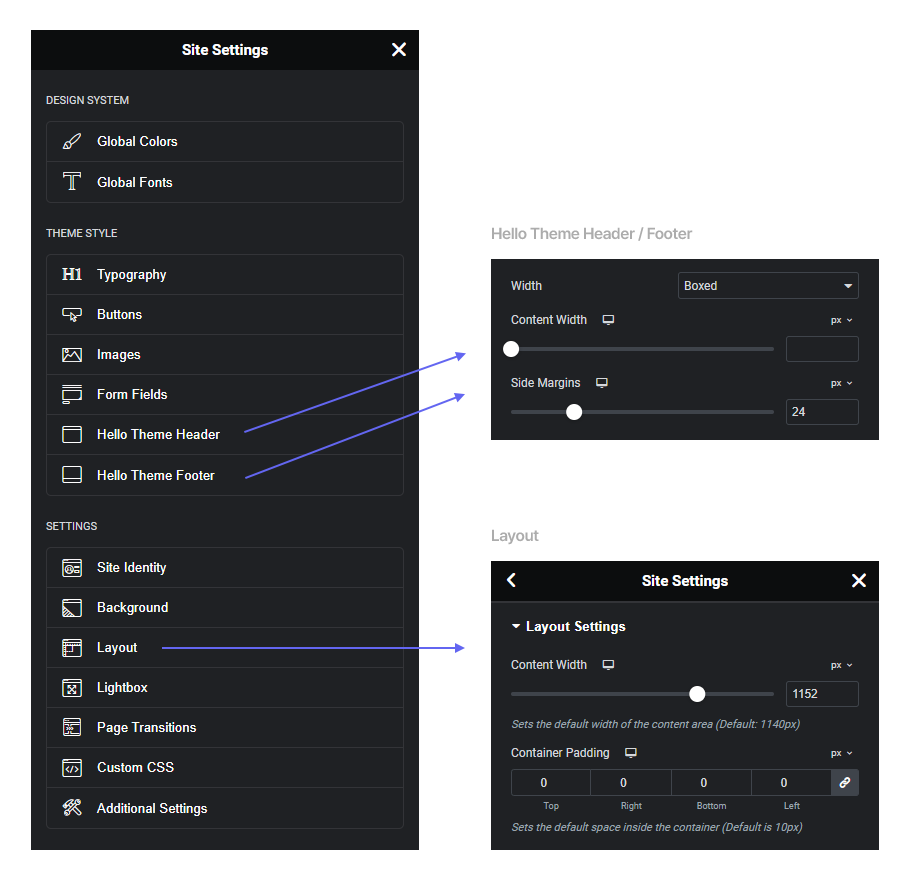
엘리멘터의 편집 화면에서 Site Settings 메뉴에 진입하면 헤더와 푸터, 그리고 컨텐츠에 해당하는 영역의 너비와 여백을 변경할 수 있다.
하지만 Layout 메뉴의 Content Width는 Hello Elementor 테마의 사이트 너비가 아니라, 엘리멘터의 Container 위젯에 적용되는 값이다. 따라서 이 값을 변경해도 실제 테마의 사이트 너비는 변경되지 않는다. 이 부분은 하술할 지역변수를 통해 설정해야 한다.
헤더와 푸터의 너비와 여백 변경
헤더와 푸터의 너비, 가장자리 여백은 각각 Hello Theme Header와 Hello Theme Footer 메뉴의 컨트롤 패널 값이 반영되므로 변경을 원하는 수치를 입력하면 된다.
컨텐츠 영역의 너비와 여백 변경
사이트의 내용이 노출되는 컨텐츠 영역의 너비와 여백은 관리자 화면 → Appearence → Customize → Additional CSS 필드에서 아래 스니펫을 명시하면 변경할 수 있다.
유용한 정보 카테고리의 더 많은 글
| 페이지에서 헤더와 사이드바 없애기 0 | 2025년 2월 22일 |
|---|---|
| 검색어 입력폼 내부 텍스트 변경하기 0 | 2024년 11월 18일 |
| 사이드바에 엘리멘터 템플릿 사용하기 0 | 2024년 11월 16일 |
| 사이드바 Sticky 효과 조절하기 0 | 2024년 11월 13일 |
| 컬러셋 및 모서리 형태 설정하기 0 | 2024년 11월 12일 |