페이지에서 헤더와 사이드바 없애기
- 카테고리 유용한 정보
- 작성일 2025년 2월 22일

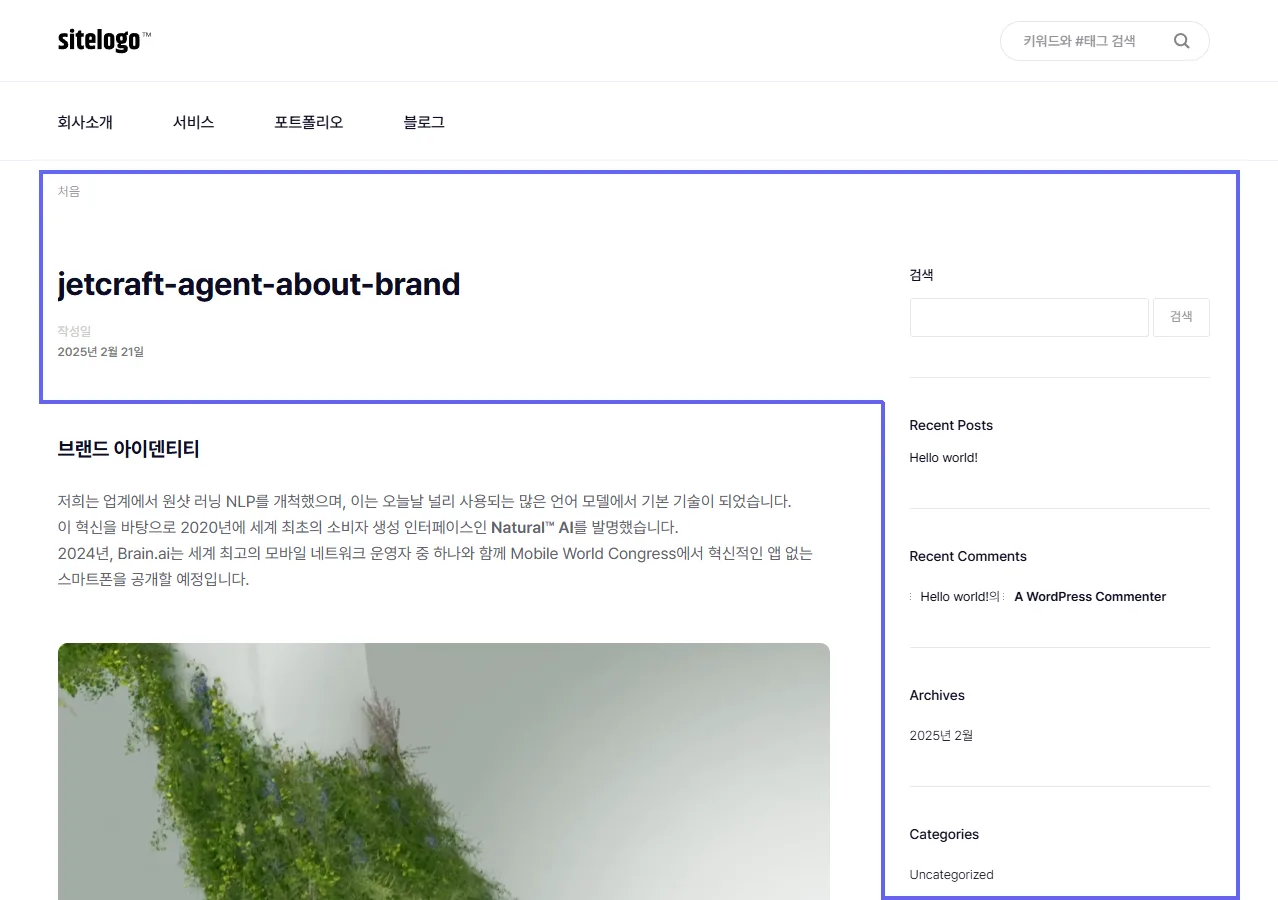
페이지 헤더와 사이드바를 감추는 방법
랜딩 페이지등을 제작하는 경우에는 페이지 헤더와 사이드바가 필요없을 수 있다. StarterKit™ 테마 자체는 Hello Elementor의 기본 취지 상 별도의 세밀한 노출 옵션은 없다.
Elementor 무료 버전을 사용하는 경우
관리자 메뉴 → Appearance → Theme Settings에서 Disable page title 토글을 활성화하면 페이지 헤더를 감출 수 있다.
사이드바의 경우는 CSS를 사용해 사이드바 위치 및 노출 조정하기 게시물을 참고해서 감출 수 있다.
Elementor Pro를 사용하는 경우
엘리멘터 프로를 사용하면 가장 권장되는 방식으로 처리할 수 있다. 페이지 헤더와 사이드바가 없는 새로운 페이지 템플릿을 만들고 ‘글’ 포스트 타입 이외의 모든 게시물 타입에 대해서는 새로 만든 템플릿 레이아웃을 사용하도록 조건 처리한다.
유용한 정보 카테고리의 더 많은 글
| 사이트 너비와 가장자리 여백 변경하기 0 | 2024년 11월 21일 |
|---|---|
| 검색어 입력폼 내부 텍스트 변경하기 0 | 2024년 11월 18일 |
| 사이드바에 엘리멘터 템플릿 사용하기 0 | 2024년 11월 16일 |
| 사이드바 Sticky 효과 조절하기 0 | 2024년 11월 13일 |
| 컬러셋 및 모서리 형태 설정하기 0 | 2024년 11월 12일 |